



Overview
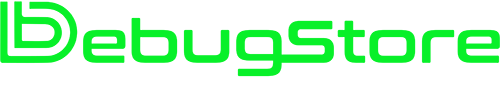
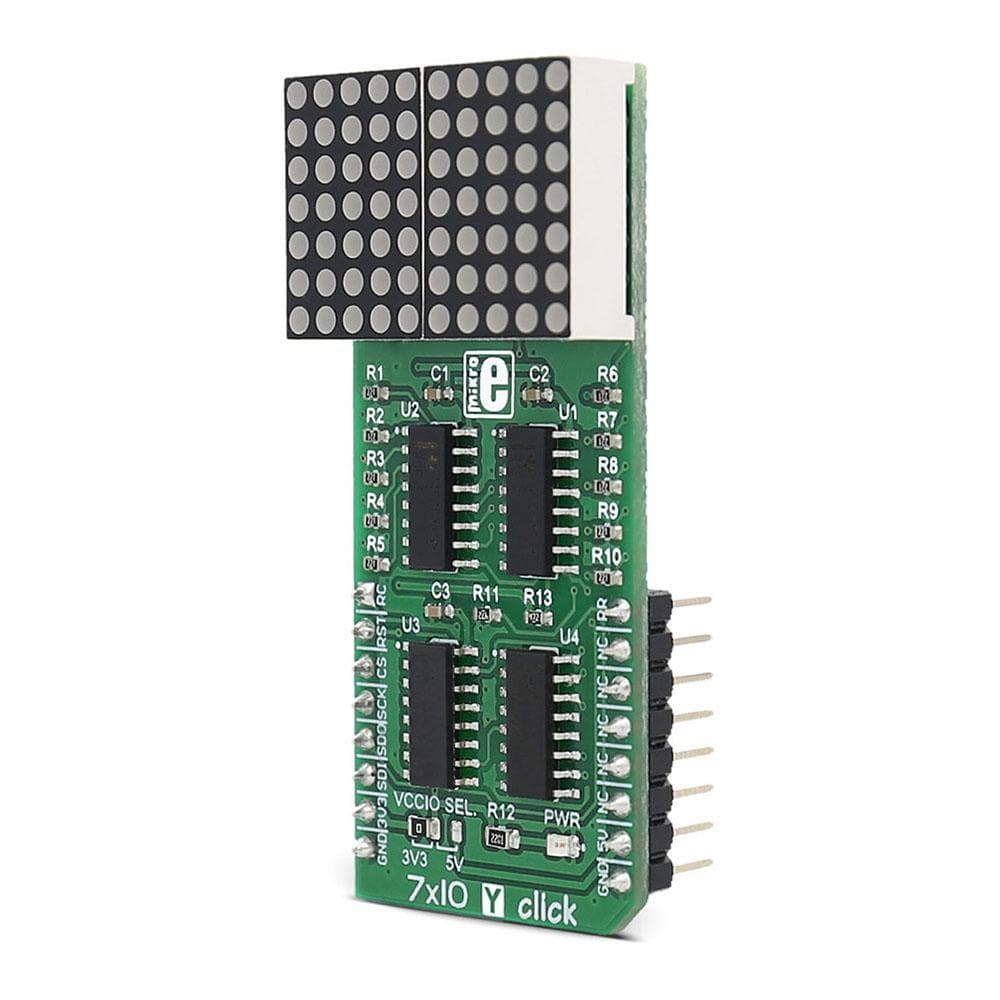
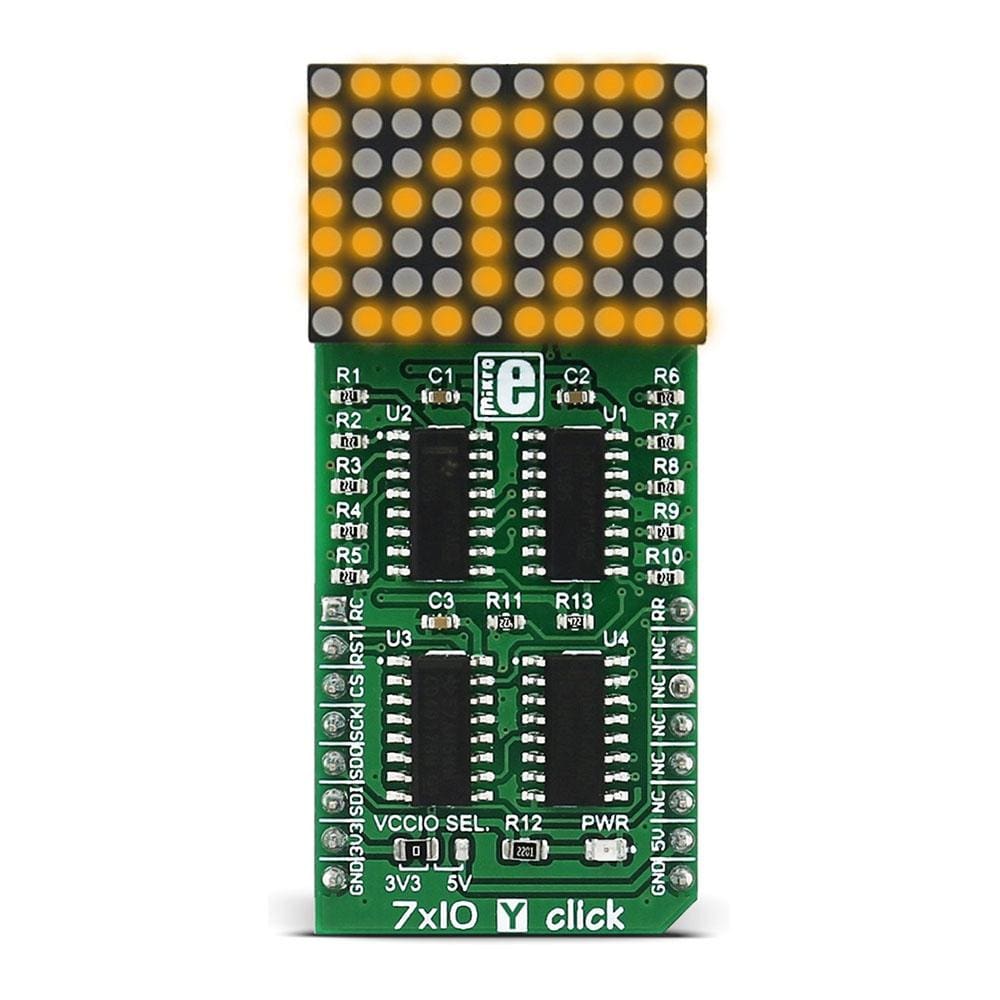
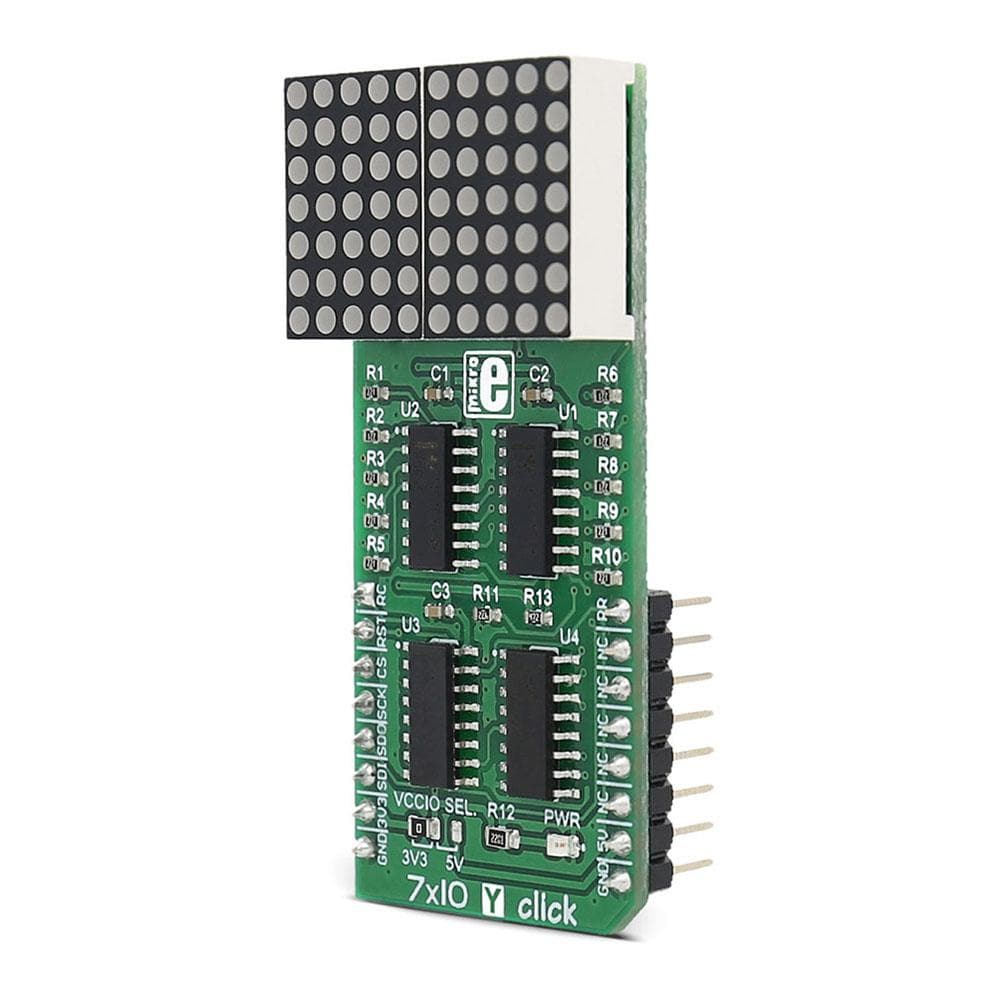
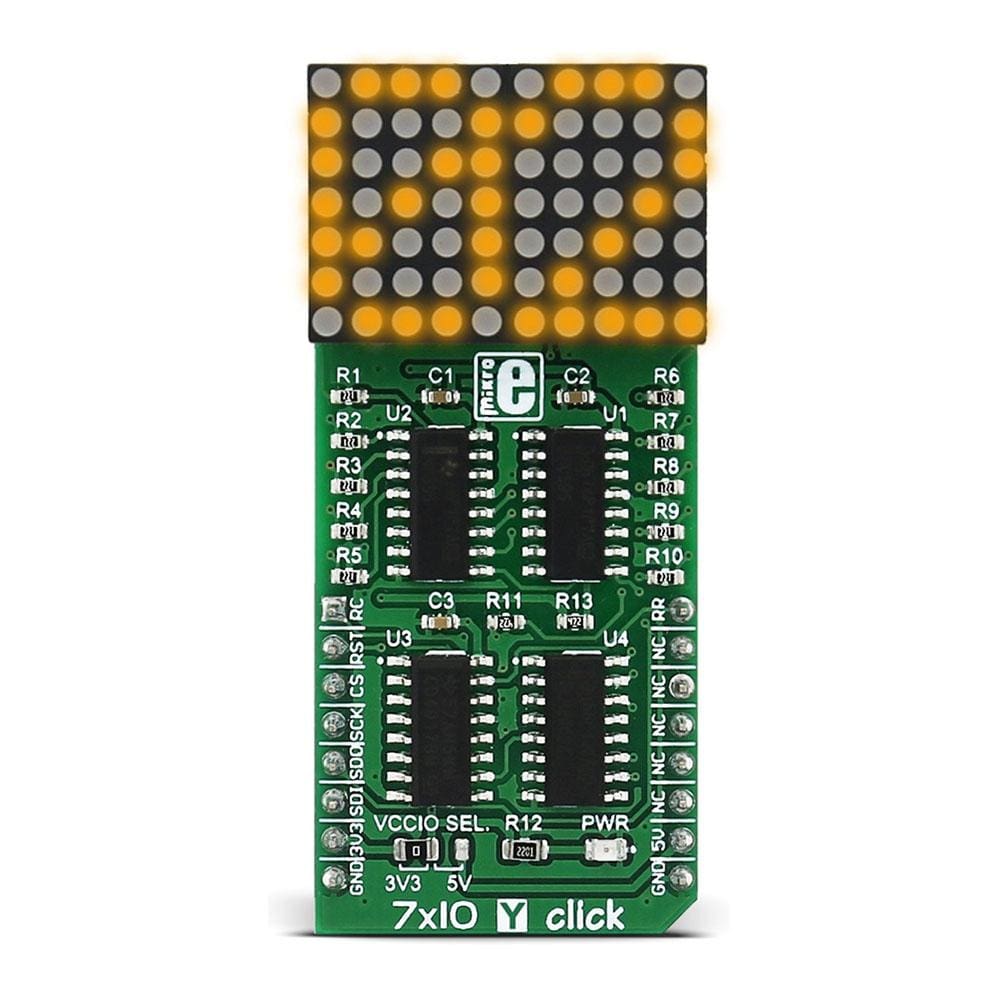
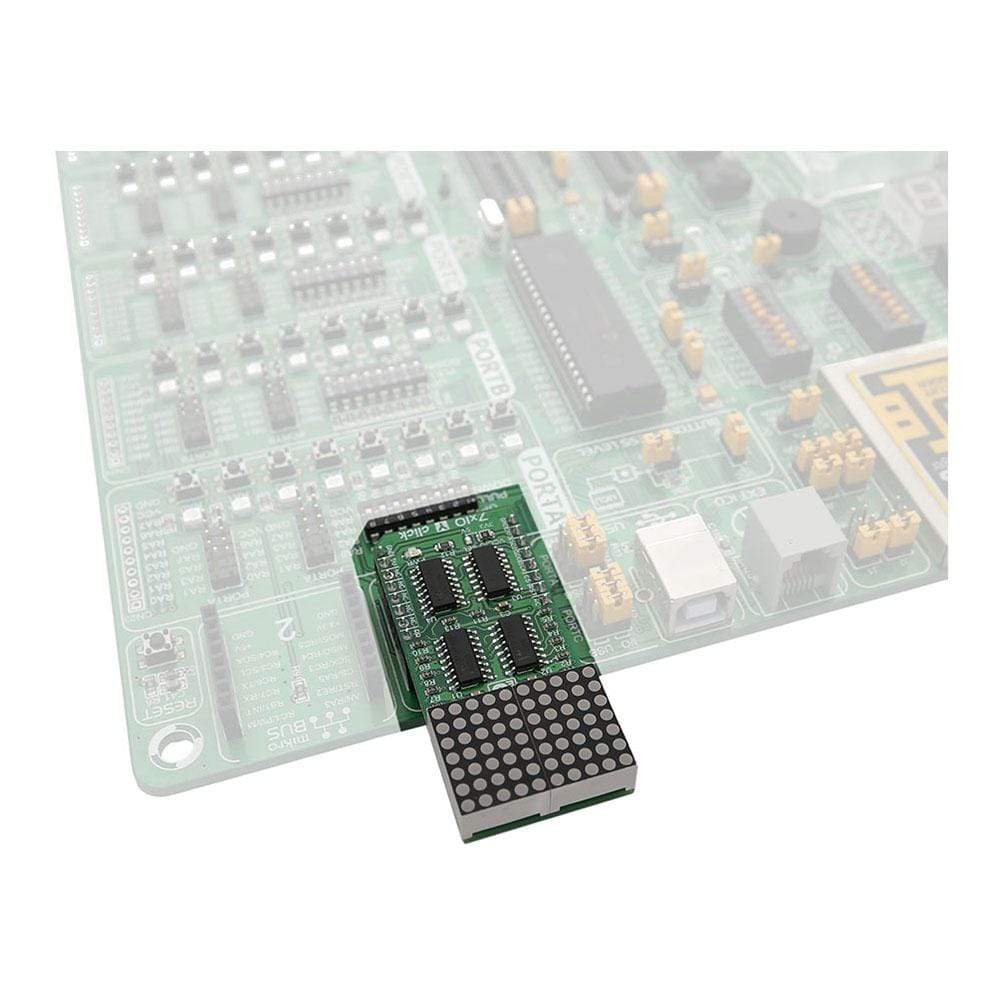
The 7x10 Y Click Board™ is a LED dot matrix display Click Board™, which can be used to display graphics or letters in a very simple and easy way. The Click Board™ has two yellow LED dot matrix modules with 7x5 stylish, round, dot-like LED elements.
These displays produce clean and uniform patterns since the elements are optically isolated from each other and there is no light bleeding between the adjacent LED cells. Additionally, turn-on and turn-off times of the matrix cells are optimised for clean and fluid display performance, with no flickering or lag.
Downloads
Das 7x10 Y Click Board™ ist ein LED-Punktmatrixdisplay Click Board™, mit dem sich Grafiken oder Buchstaben auf sehr einfache und unkomplizierte Weise anzeigen lassen. Das Click Board™ verfügt über zwei gelbe LED-Punktmatrixmodule mit 7x5 eleganten, runden, punktförmigen LED-Elementen.
Diese Displays erzeugen saubere und gleichmäßige Muster, da die Elemente optisch voneinander isoliert sind und es zu keinem Lichtdurchtritt zwischen den benachbarten LED-Zellen kommt. Darüber hinaus sind die Ein- und Ausschaltzeiten der Matrixzellen für eine saubere und flüssige Anzeigeleistung ohne Flackern oder Verzögerungen optimiert.
| General Information | |
|---|---|
Part Number (SKU) |
MIKROE-2790
|
Manufacturer |
|
| Physical and Mechanical | |
Weight |
0.022 kg
|
| Other | |
Country of Origin |
|
HS Code Customs Tariff code
|
|
EAN |
8606018711673
|
Warranty |
|
Frequently Asked Questions
Have a Question?
Be the first to ask a question about this.