



Overview
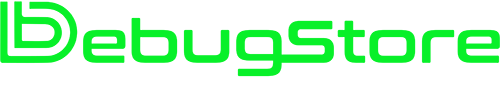
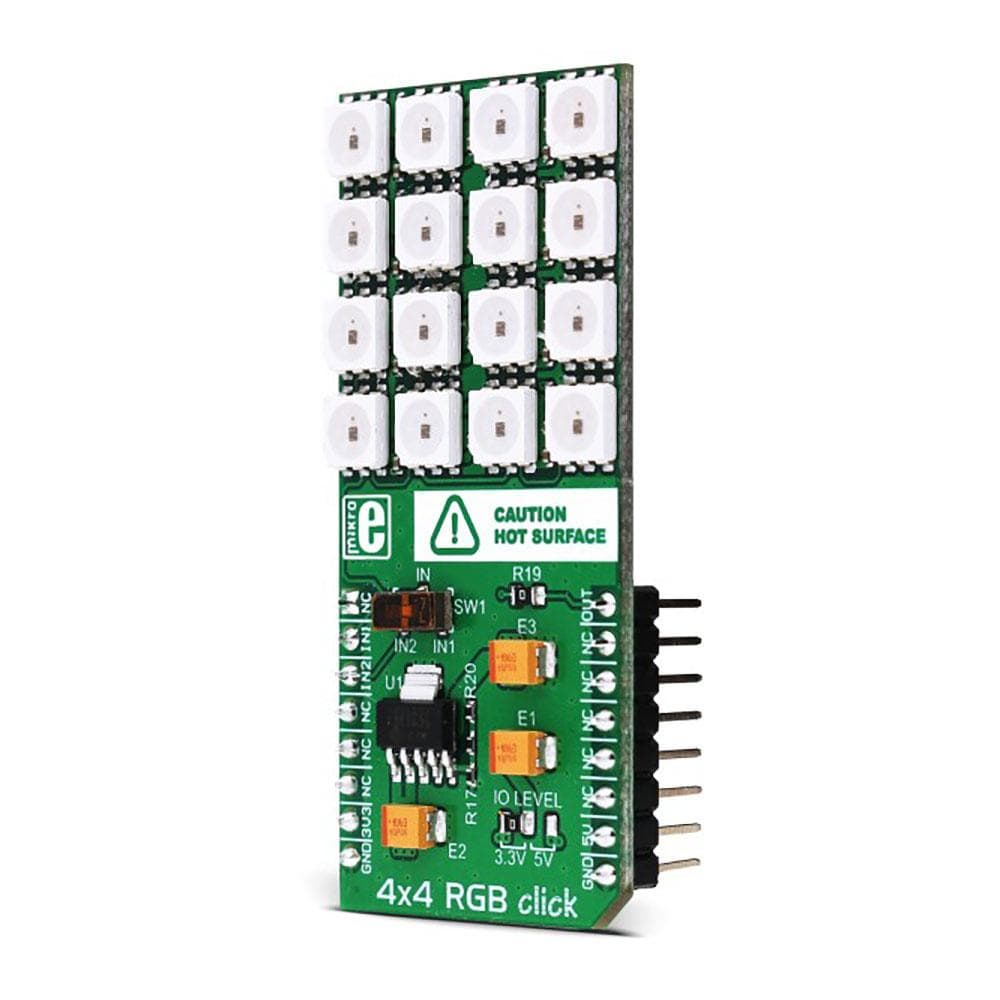
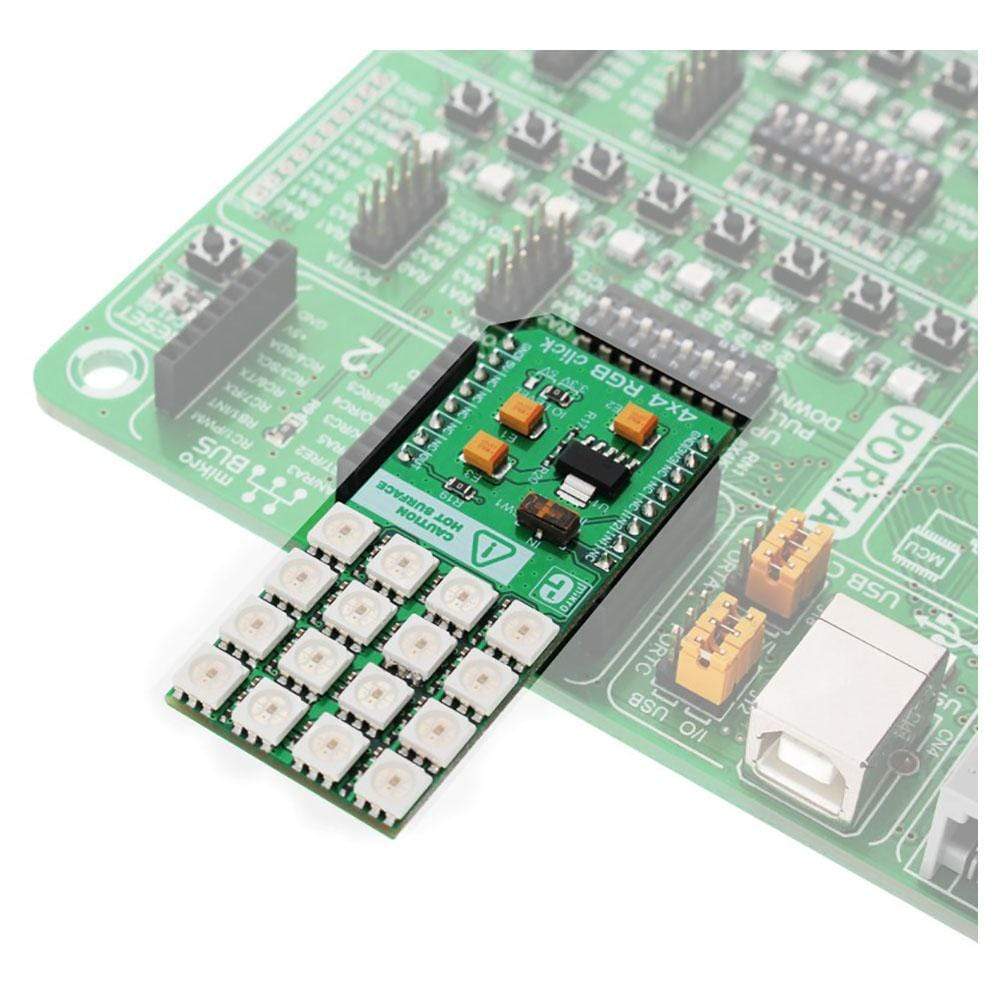
The 4x4 RGB Click Board™ is an add-on board that helps the user to add a colourful RGB LED matrix to the design. This accessory board comes equipped with a matrix of 16 very bright WS2812 RGB LEDs and an MCP1826 low dropout regulator. Each of these 16 LEDs further comprises three single coloured LEDs (Red, Green and Blue), and a control chip. Put together, there are a total of 48 individual LEDs in 4x4 RGB Click Board™. The control circuit and RGB chip have been integrated into a package of 5050 components to keep pixel points in complete control. 4x4 RGB Click Board™ features a jumper (zero Ω resistor) for setting the I/O logic level. It is by default soldered in the 3.3V position but can make use of either a 3.3V or 5V power supply. The LED matrix is connected to the target board microcontroller through the MikroBUS RST pin.
The 4x4 RGB Click Board™ can be used to create animations that can be scrolled on a computer screen. It is also usable for producing spellbinding displays of colourful graphics on electronic billboards, signs, and similar interfaces.
.
Downloads
Thanks to the high brightness of the LED elements and their colour consistency, the 4x4 RGB Click Board™ can be used in various decorative applications, simple pattern displays, colour number displays, and due to a cascade nature of the Click board™ itself, they can even be used for building larger screens and displays.
How Does The 4x4 RGB Click Board™ Work?
The 4x4 RGB Click Board™ carries sixteen LED elements labelled as - intelligent LED elements with integrated control, from Worldsemi Corporation, arranged in a 4 by 4 matrix. These LED elements are composed of red, green, and blue LED segments, forming an RGB LED cell, with their intensities controlled by the integrated logic section. This integrated control section allows separate 8-bit control of each RGB segment, forming a 24-bit colour palette, allowing 16,777,216 different colours to be displayed.

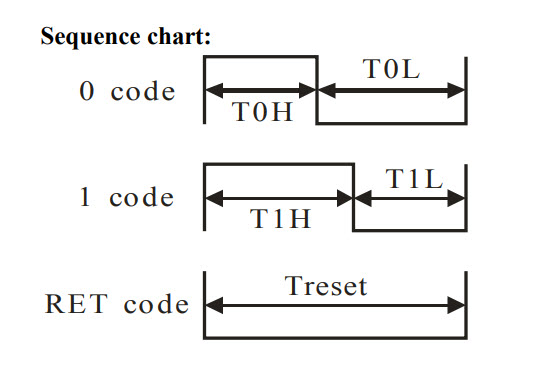
The integrated logic communicates with the host MCU by a single line. The data transfer protocol uses the non-return-to-zero (NRZ) communication mode, so the timing of the data signal is critical. The logical 1 consists of a signal with a certain HIGH and LOW timing. The logical 0 also consists of a signal with a certain HIGH and LOW timing. The difference between logical 0 and 1 is in the timings of HIGH and LOW signal states, as illustrated in the picture below:

The values of these timings are shown in the following table:
| HIGH level timing for logic 0 | T0H | 0.5us | ±150ns |
| LOW level timing for logic 0 | T0L | 0.8us | ±150ns |
| HIGH level timing for logic 1 | T1H | 0.7us | ±150ns |
| LOW level timing for logic 1 | T1L | 0.6us | ±150ns |
| LOW level timing for RESET | TRST | > 50us |
This means that by sending logical 1 to the WS2812 device, the host MCU has to keep the data line HIGH for 0.7us then LOW for another 0.6us. Once the first 24bits are completed this way, the RST impulse will latch the data in.
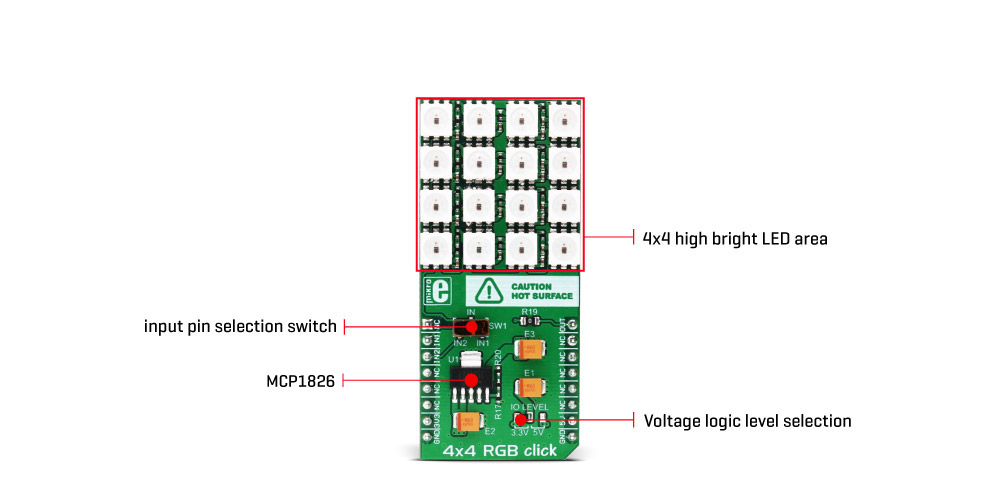
The communication line can be selected with the onboard SW1 switch. It offers a selection between the mikroBUS™ RST and CS lines, labelled as IN1 and IN2. The communication voltage level can be set by the onboard SMD jumper, labelled as the IO LEVEL and it can be chosen between 3.3V and 5V, allowing interfacing to both 3.3V and 5V MCUs.
The power supply for the LED elements is provided by the MCP1826 low-voltage, low quiescent current LDO regulator from Microchip, which can provide current up to 1A. While the logic voltage can be selected between 3.3V and 5V rails, the LED power supply is derived from the 5V mikroBUS™ power rail. It is reduced to 3.5V by the LDO, and distributed to the LED supply inputs of the WS2812 elements.
The PWM pin of the mikroBUS™, which is labelled as OUT on this Click board™, allows cascading of multiple 4x4 RGB click devices. It simply routes the data line back to the mikroBUS™, allowing it to be re-used for the next 4x4 RGB click, and so on. The length of the whole chain is limited only by the communication speed, required to scan through all the LED devices, in order to maintain a reasonable refresh speed.
A more detailed explanation of the data communication can be found in the WS2812 datasheet. However, the MikroElektronika provides a library that contains functions compatible with the MikroElektronika compilers, which can be used for simplified programming of the 4x4 RGB click. The library also contains an example application, which demonstrates their use. This example application can be used as a reference for custom designs.
SPECIFICATIONS
| Type | LED Matrix |
| Applications | RGB Matrix display that can be used for many decorative functions, showing a different kinds of patterns or characters, or for providing a visual feedback |
| On-board modules | WS2812 - intelligent LED elements with integrated control, from the Worldsemi Corporation; MCP1826, a low-voltage LDO regulator from Microchip |
| Key Features | High brightness smart LED elements to allow display of various patterns in 16,777,216 different colours, data out pin for cascading additional devices, simplified programming with the included library functions |
| Interface | GPIO |
| Compatibility | mikroBUS |
| Click board size | L (57.15 x 25.4 mm) |
| Input Voltage | 3.3V or 5V |
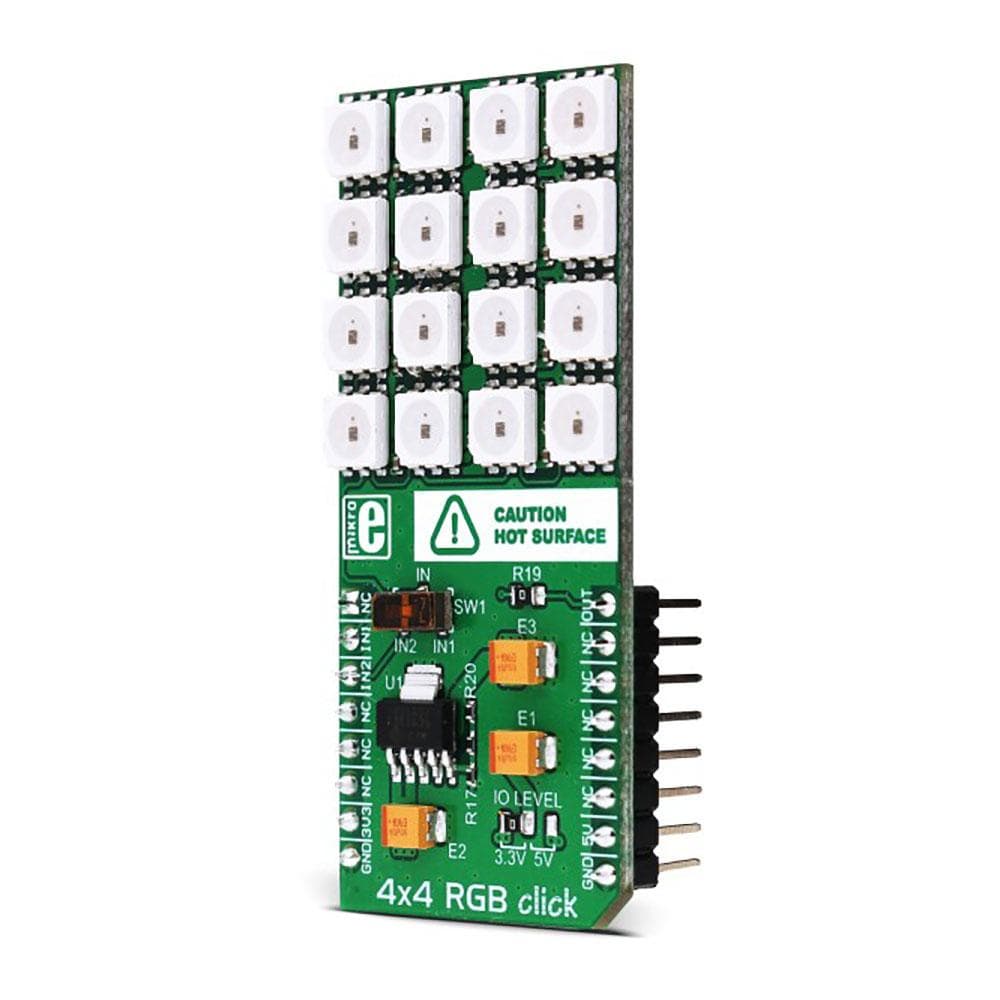
PINOUT DIAGRAM
This table shows how the pinout of the 4x4 RGB Click Board™ corresponds to the pinout on the mikroBUS™ socket (the latter shown in the two middle columns).
| Notes | Pin | Pin | Notes | ||||
|---|---|---|---|---|---|---|---|
| NC | 1 | AN | PWM | 16 | OUT | Output pin | |
| Data input 1 | IN1 | 2 | RST | INT | 15 | NC | |
| Data input 2 | IN2 | 3 | CS | RX | 14 | NC | |
| NC | 4 | SCK | TX | 13 | NC | ||
| NC | 5 | MISO | SCL | 12 | NC | ||
| NC | 6 | MOSI | SDA | 11 | NC | ||
| Power supply | 3.3V | 7 | 3.3V | 5V | 10 | 5V | Power supply |
| Ground | GND | 8 | GND | GND | 9 | GND | Ground |
ONBOARD SETTINGS AND INDICATORS
| Label | Name | Default | Description |
|---|---|---|---|
| SW1 | SW1 | Right | Data Input selection jumper: left position IN2, right position IN1 |
| JP1 | IO level | Right | Voltage Logic Level Selection: left position 3.3V, right position 5V |
| General Information | |
|---|---|
Part Number (SKU) |
MIKROE-1881
|
Manufacturer |
|
| Physical and Mechanical | |
Weight |
0.034 kg
|
| Other | |
Country of Origin |
|
HS Code Customs Tariff code
|
|
EAN |
8606015076430
|
Warranty |
|
Frequently Asked Questions
Have a Question?
Be the first to ask a question about this.